Práctica 9 - LCD Pinguino IDE
Introducción
En esta práctica se visualiza un mensaje a través de un display LCD (display de cristal líquido), uno de los dispositivos más comunes para lograr la visualización de variables, instrucciones, alertas, mensajes, menús y cualquier texto que deseemos representar.
Descripción
En esta práctica se visualiza un mensaje a través de una pantalla LCD (Liquid Crystal Display) de 16×2, para la comunicación de datos se encuentra conectada al puerto B del módulo X-TRAINER.

Materiales:
1 x Módulo X-TRAINER. Manuales | Comprar
1 x Pantalla LCD 16×2.
1 x Potenciómetro de 10k Ohms.
1 x Resistencia de 220 Ohms.
1 x Juego de cable Dupont.
1 x Protoboard de 830 puntos.
1 x Cable micro USB.
Software:
Windows 7.
Pinguino v1.7.1.4 Descarga
Procedimiento
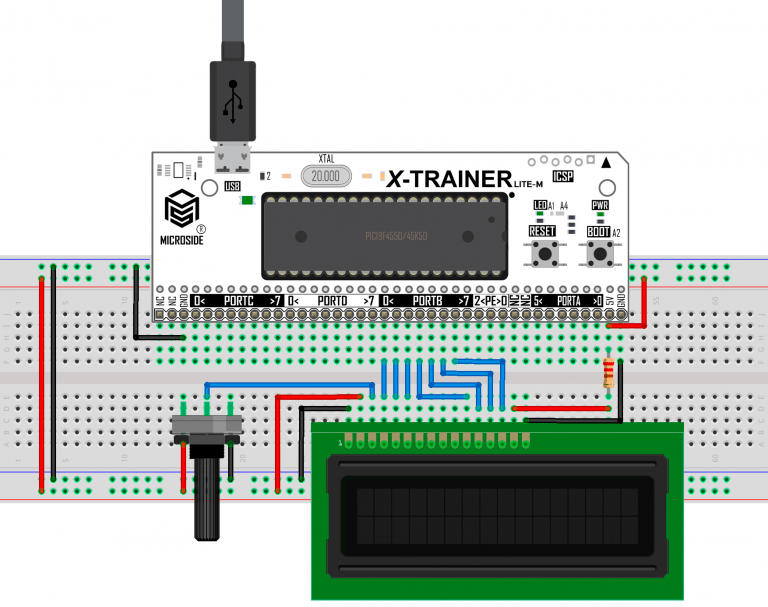
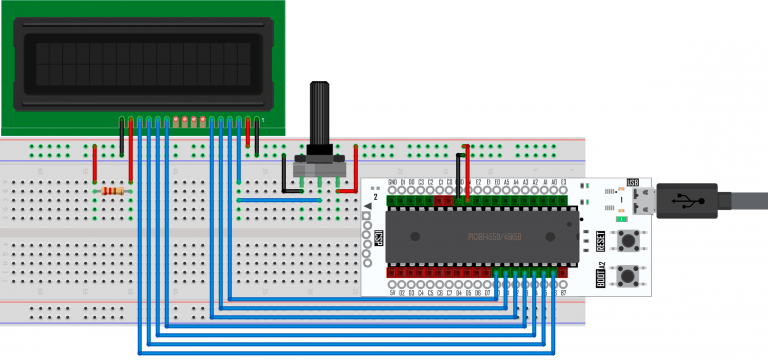
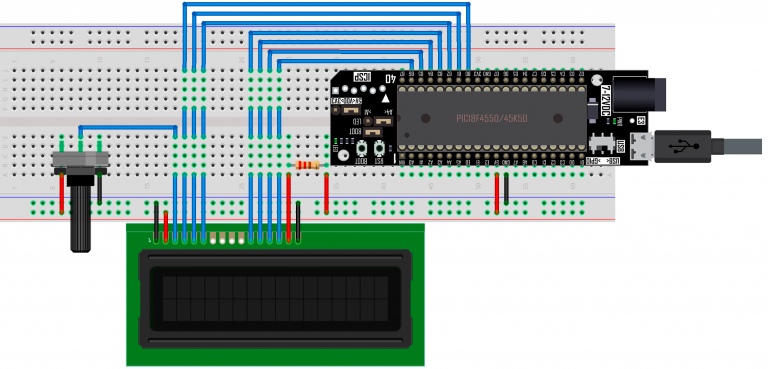
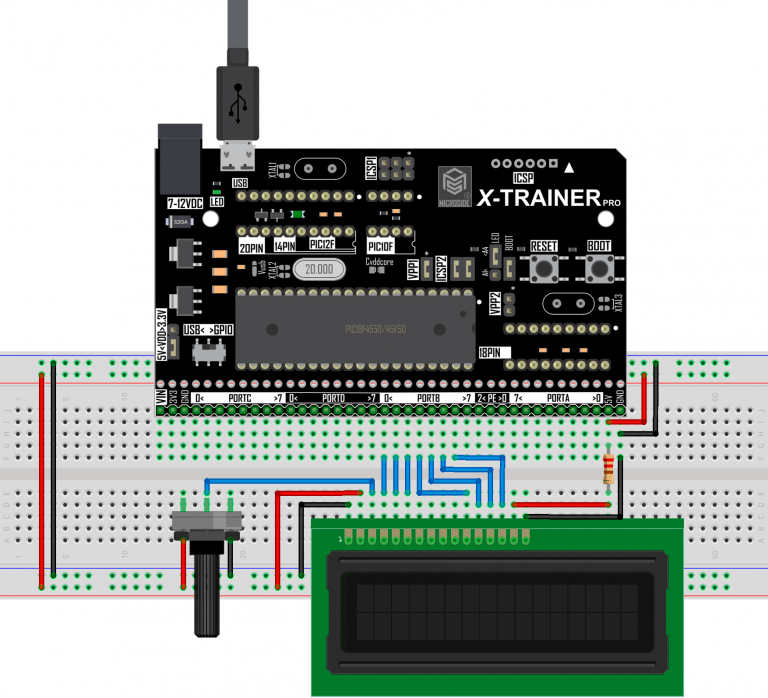
1. En el apartado de “Diagrama Esquemático”, que se encuentra a continuación, realiza las conexiones que se muestran en la imagen y conéctalo a la computadora. Nota: Las conexiones mostradas en los diagramas esquemáticos son las mismas ya sea que la tarjeta X-TRAINER posea el PIC18F4550/PIC18F45K50.
2. Al final de esta práctica, en el apartado de “Descargas”, puedes encontrar los archivos del código fuente, o bien copiarlo del apartado de “Código” que se encuentra más abajo.
3. Si descargaste el archivo del paso 2, omite este paso. Si copiaste el código, abre el software Pinguino IDE, pega el código en un nuevo proyecto, realiza la compilación.
4. Programa el código que descargaste o compilaste, en el módulo. En el siguiente link encontrarás un manual para compilar y programar en Pinguino IDE.
5. Al terminar de programar, el módulo se reiniciará y el programa de esta práctica se ejecutará.
Código
Descargas
A continuación podrás descargar los archivos necesarios para el desarrollo de esta práctica.